下記内容を各システムの編集画面の「カスタムCSS編集」に入力
.itemRegion {
overflow-y:hidden !important;
}
.itemInner {
width: 175px;
padding: 5px;
border: 2px solid #f485a1;
border-radius: 6px;
background-image: linear-gradient(-45deg, #f485a1 36px, transparent 0);
padding: 20px;
height: 255px;
}
.item {
width: 220px;
float: left;
margin: 5px;
overflow: hidden;
height: 300px !important;
position: relative;
}
.itemName {
padding: 5px 0 5px 0;
width: 175px;
}
.itemPlice {
width: 175px;
}
.item::after{
content: "";
width: 8px;
height: 8px;
border: 0px;
border-top: solid 2px #fff;
border-right: solid 2px #fff;
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
position: absolute;
right: 16px;
bottom: 12px;
}
overflow-y:hidden !important;
}
.itemInner {
width: 175px;
padding: 5px;
border: 2px solid #f485a1;
border-radius: 6px;
background-image: linear-gradient(-45deg, #f485a1 36px, transparent 0);
padding: 20px;
height: 255px;
}
.item {
width: 220px;
float: left;
margin: 5px;
overflow: hidden;
height: 300px !important;
position: relative;
}
.itemName {
padding: 5px 0 5px 0;
width: 175px;
}
.itemPlice {
width: 175px;
}
.item::after{
content: "";
width: 8px;
height: 8px;
border: 0px;
border-top: solid 2px #fff;
border-right: solid 2px #fff;
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
position: absolute;
right: 16px;
bottom: 12px;
}
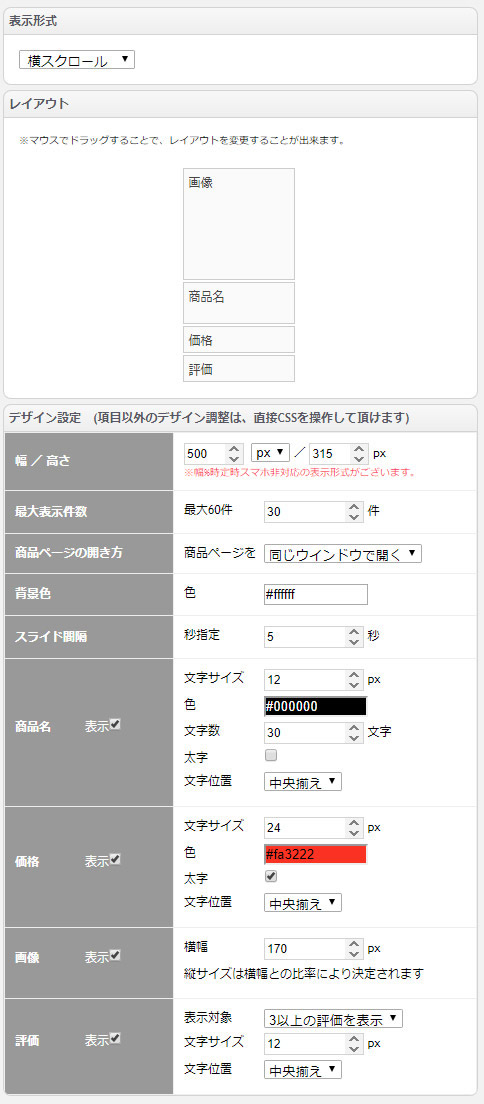
※上記カスタムCSSをご利用する場合は、管理画面の表示形式やサイズを同じにしないとうまく表示出来ない場合がございます。