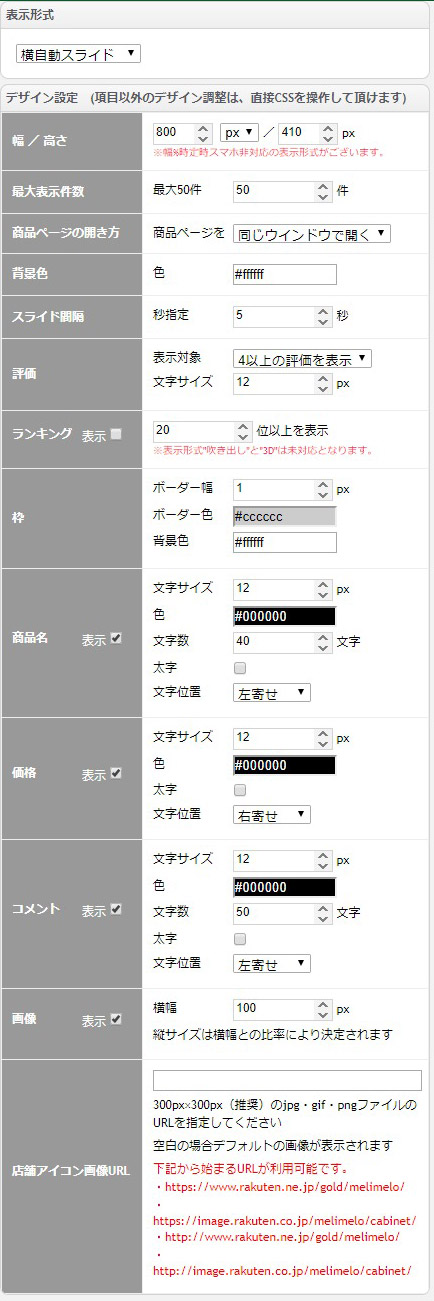
下記内容を各システムの編集画面の「カスタムCSS編集」に入力
.reviwerImg img {
display: none;
}
.eval {
margin-bottom: 15px;
text-align: center;
}
.itemName {
text-decoration: underline;
}
.reviwerTxt {
width: 100%;
}
.itemImgFrame {
height: 100px;
}
.itemInner {
margin: 0 -5px 0 0;
border: #444444 5px solid;
height: 350px !important;
}
display: none;
}
.eval {
margin-bottom: 15px;
text-align: center;
}
.itemName {
text-decoration: underline;
}
.reviwerTxt {
width: 100%;
}
.itemImgFrame {
height: 100px;
}
.itemInner {
margin: 0 -5px 0 0;
border: #444444 5px solid;
height: 350px !important;
}
※上記カスタムCSSをご利用する場合は、管理画面の表示形式やサイズを同じにしないとうまく表示出来ない場合がございます。