下記内容を各システムの編集画面の「カスタムCSS編集」に入力
span.frame_text_caption { display: none; }
span.frame_text_point { display: none; }
span.frame_text_point_red { display: none; }
span.frame_text_timer { display: none; }
.frame_img { height: 135px; }
.frame_contents {
margin: -45px auto;
}
.region_body {
height: 120px;
}
span.frame_text_point { display: none; }
span.frame_text_point_red { display: none; }
span.frame_text_timer { display: none; }
.frame_img { height: 135px; }
.frame_contents {
margin: -45px auto;
}
.region_body {
height: 120px;
}
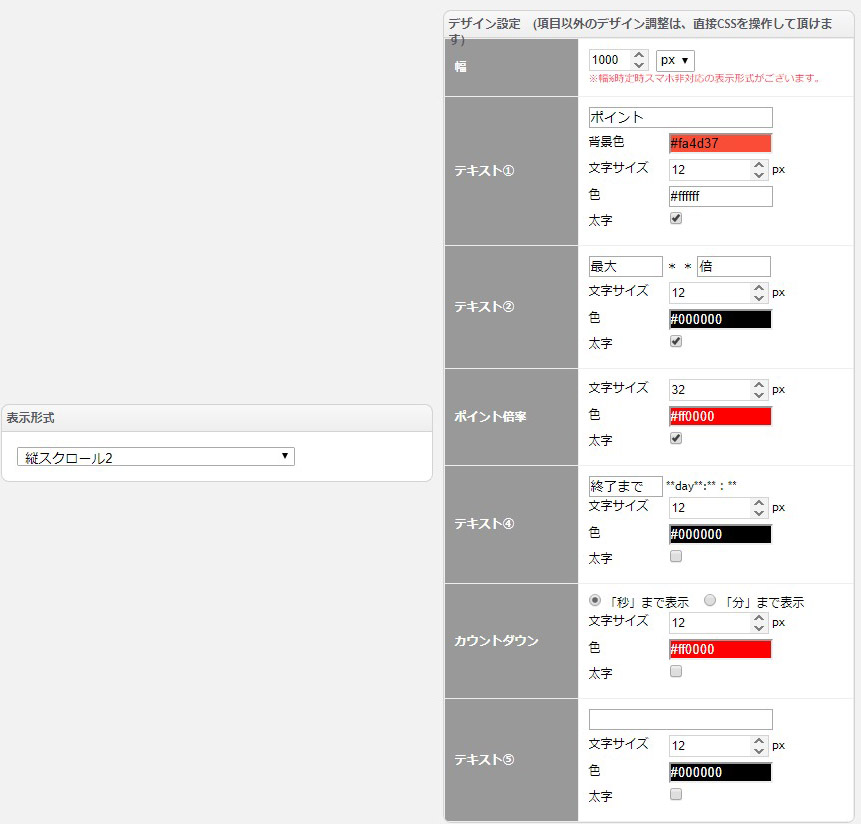
※上記カスタムCSSをご利用する場合は、管理画面の表示形式やサイズを同じにしないとうまく表示出来ない場合がございます。