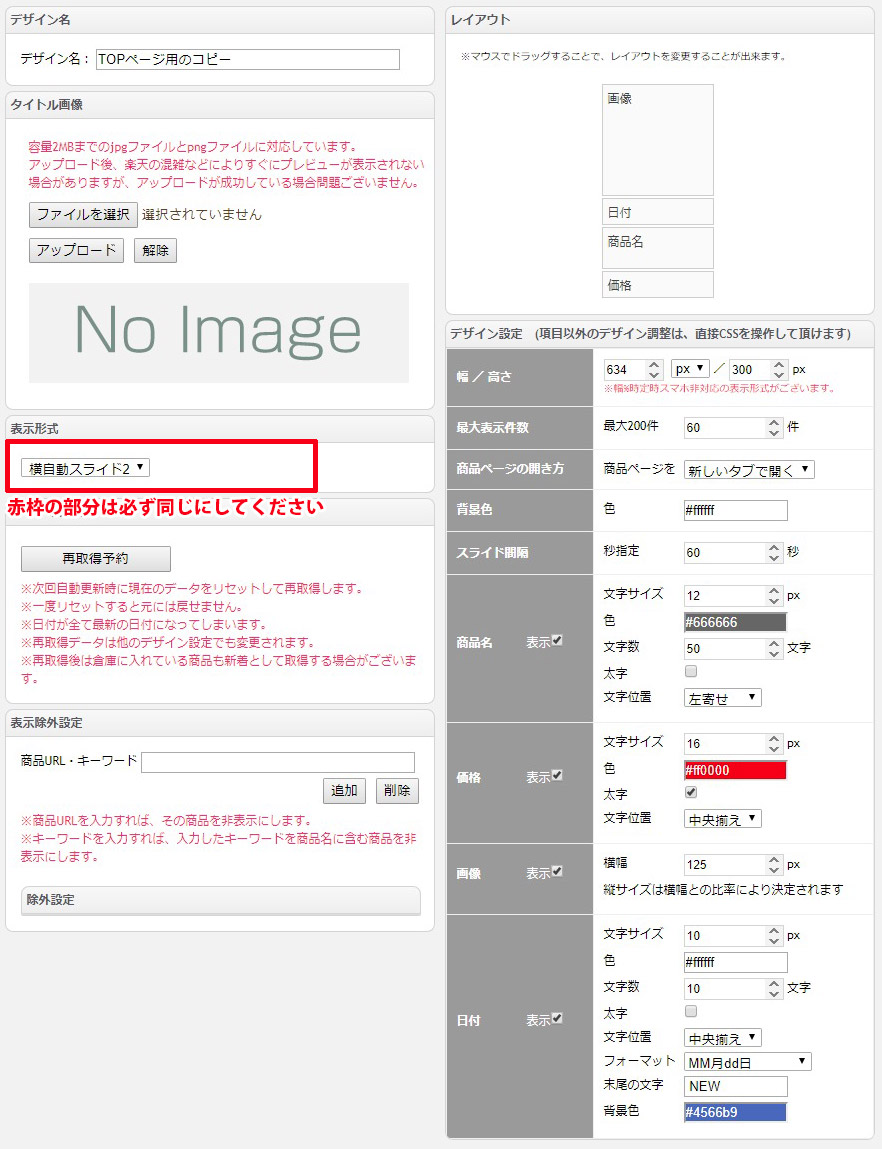
下記内容を各システムの編集画面の「カスタムCSS編集」に入力
.comment {
font-size: 10px;
line-height: 13px;
color: #333333;
}
.itemthumb {
border-radius: 5px;
}
.title {
padding-bottom: 0px;
font-size: 21px;
}
span.uTime {
font-size: 10px;
font-weight: normal;
}
.container {
border: 0px solid #fff;
}
font-size: 10px;
line-height: 13px;
color: #333333;
}
.itemthumb {
border-radius: 5px;
}
.title {
padding-bottom: 0px;
font-size: 21px;
}
span.uTime {
font-size: 10px;
font-weight: normal;
}
.container {
border: 0px solid #fff;
}
※上記カスタムCSSをご利用する場合は、管理画面の表示形式やサイズを同じにしないとうまく表示出来ない場合がございます。