下記内容を各システムの編集画面の「カスタムCSS編集」に入力
tr.head {
background-color: #FFFFFF;
}
td, th {
border: solid 1px #fff;
border-bottom: solid 1px #ccc;
}
background-color: #FFFFFF;
}
td, th {
border: solid 1px #fff;
border-bottom: solid 1px #ccc;
}
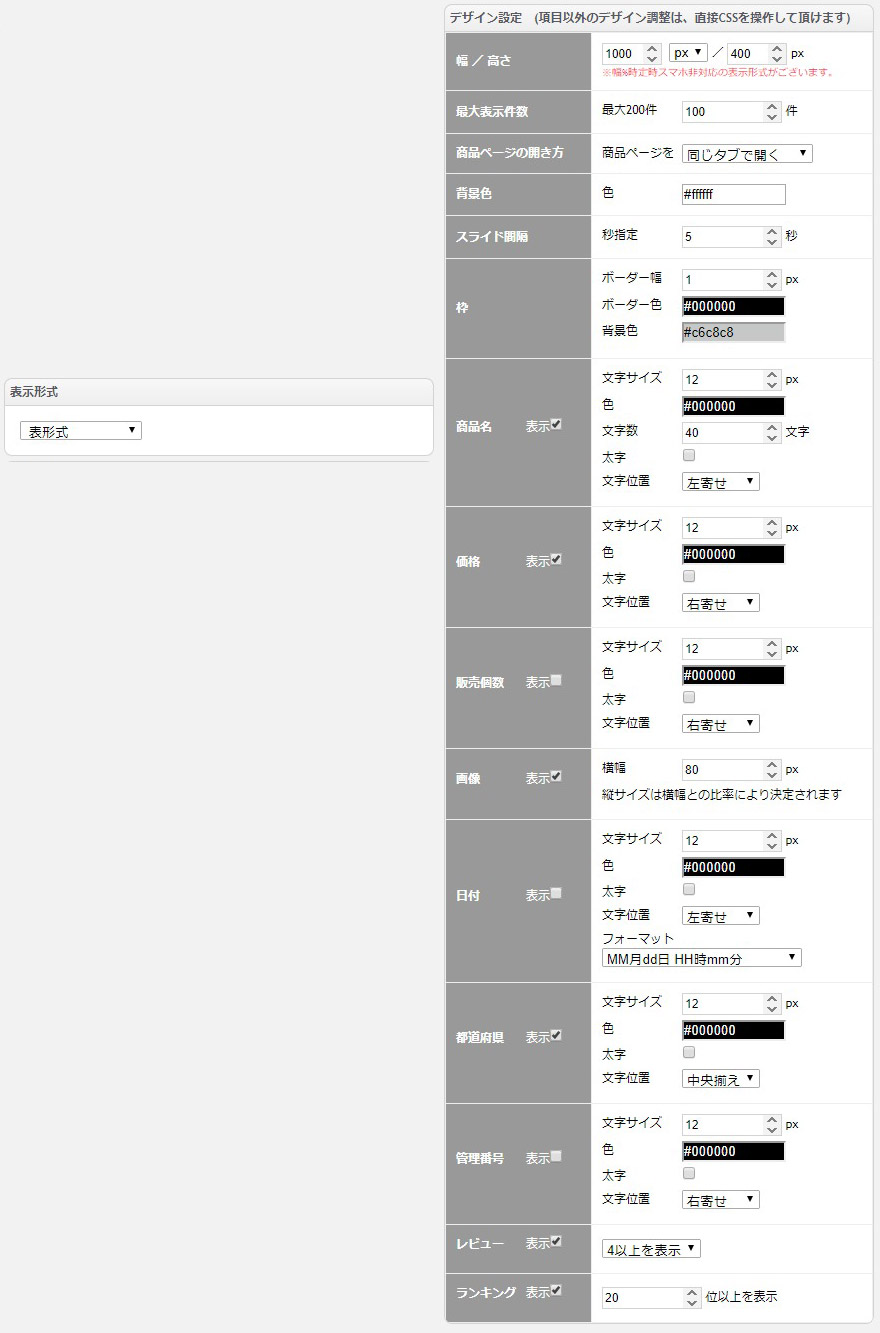
※上記カスタムCSSをご利用する場合は、管理画面の表示形式やサイズを同じにしないとうまく表示出来ない場合がございます。