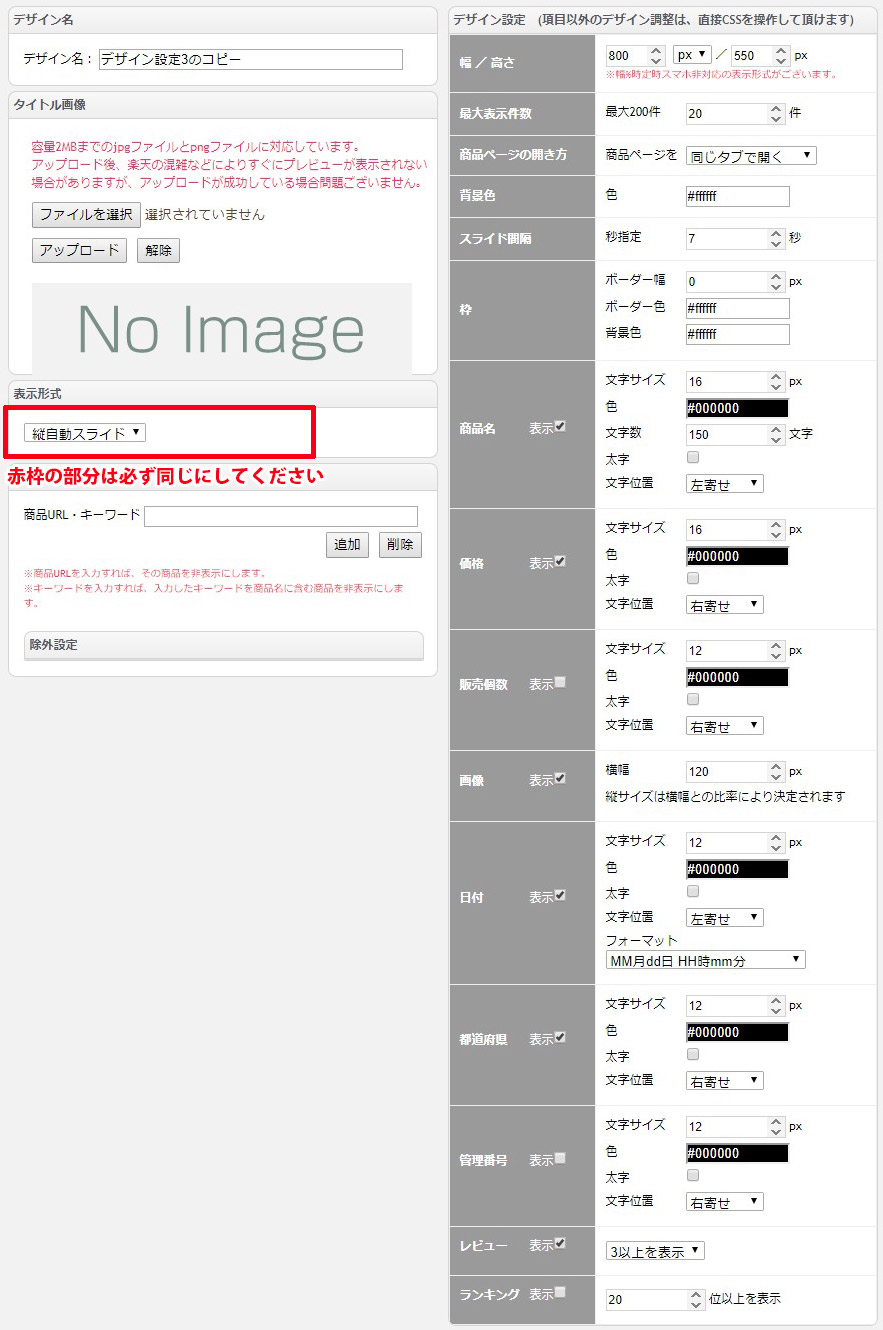
下記内容を各システムの編集画面の「カスタムCSS編集」に入力
.item {
width: calc(100% - 15px);
}
.prefecture {
float: left;
margin-right: 15px;
}
.date {
float: left;
margin-right: 15px;
}
.itemInner {
padding: 5px 0 20px 0;
border-bottom: dotted 1px;
}
#frame {
overflow-y: scroll;
}
img {
border-radius: 5px;
}
width: calc(100% - 15px);
}
.prefecture {
float: left;
margin-right: 15px;
}
.date {
float: left;
margin-right: 15px;
}
.itemInner {
padding: 5px 0 20px 0;
border-bottom: dotted 1px;
}
#frame {
overflow-y: scroll;
}
img {
border-radius: 5px;
}
※上記カスタムCSSをご利用する場合は、管理画面の表示形式やサイズを同じにしないとうまく表示出来ない場合がございます。